使用教程:
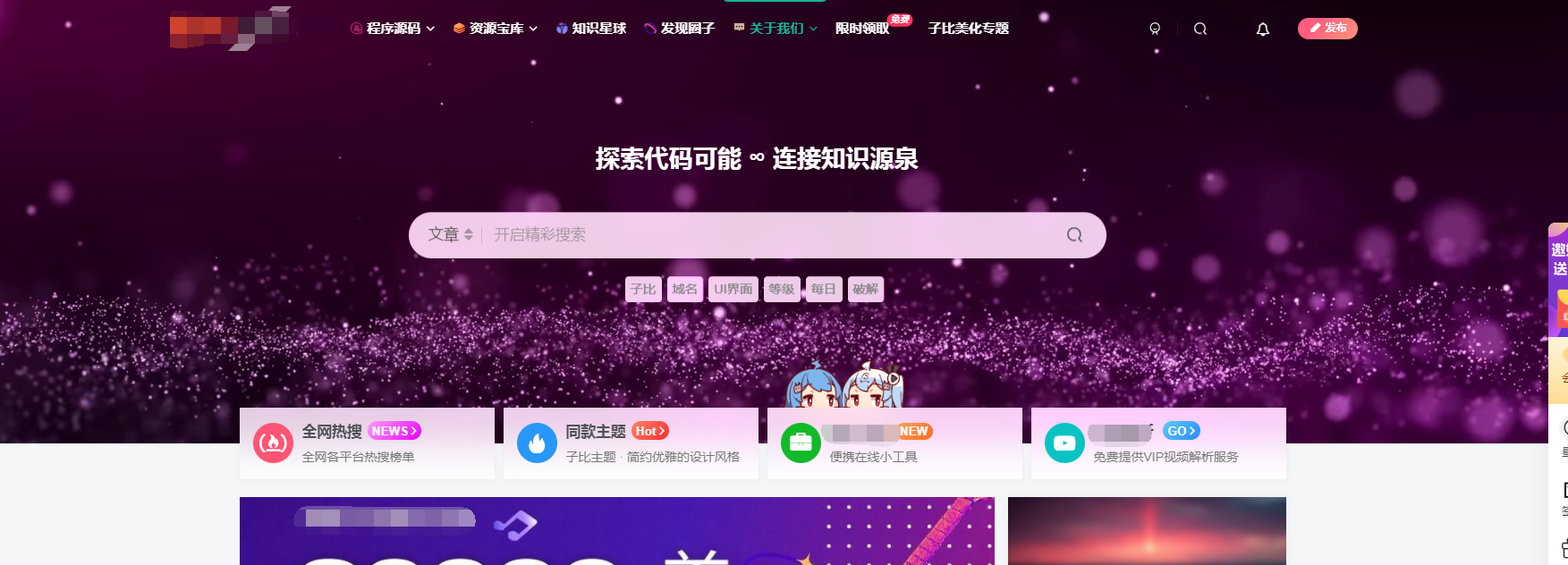
为了提升网站首页的视觉效果,我们精心设计了一套子主题大 Banner,通过滚动图片与卡片的自适应布局,为您的网站增添无限活力。本教程将详细指导您如何实现这一美化效果,让您的网站首页焕然一新。

1. 滚动图片:我们采用先进的滚动技术,让图片在浏览时自动滚动,给用户带来流畅的浏览体验。同时,图片的尺寸会根据屏幕大小自动调整,确保在不同设备上都能完美展示。
2. 卡片自适应:我们设计的卡片布局具有强大的自适应能力,能够根据屏幕宽度自动调整卡片大小和间距,确保内容在各种设备上都能清晰呈现。卡片内可以包含图片、文字等多种元素,让您的网站内容更加丰富多彩。
3. 个性化定制:我们提供多种卡片样式和布局模板,您可以根据自己的喜好和需求进行选择和调整。同时,您还可以自定义滚动图片的速度、方向等参数,打造独一无二的网站首页。
4. 简单易用:本教程将手把手教您如何安装和配置子主题大 Banner,无需任何编程知识,只需按照教程步骤操作,即可轻松实现首页美化效果。我们还会提供详细的参数说明和常见问题解答,让您在遇到问题时能够快速解决。
5. 持续更新:我们会不断优化和完善子主题大 Banner 的功能,定期发布更新和新模板,让您的网站始终保持新鲜感。同时,我们也会收集用户的反馈和建议,不断改进产品,为您提供更好的使用体验。
接下来,我将为您详细说明如何通过源码操作来实现这一功能。
首先,请确保您已经找到了子比主题的目录,名为“zibi”。在该目录下,您需要定位到名为“config”的PHP文件。
接下来,您需要在该文件的末尾添加一段代码。这段代码将包含所需的样式和 PHP 逻辑,使得修改过程变得异常简便。HTML 部分也已包含在内,因此您无需对 PHP 代码进行任何更改。
以下是具体的代码实现:
资源附件:
请注意,如果在粘贴代码后遇到任何错误,请尝试删除开头的 PHP 包裹符号,即小括号、问号和 PHP 关键字。
本文章已结束,如转载请注明:汇站网 » wordpress 美化 子比主题大 banner 首页添加滚动图片+卡片自适应(附带代码教程)
 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫















希望增加模板的用户使用数据排行榜,了解热门模板
文档非常完善,按照说明一步一步操作即可
站长威武,站长帅~
雁过留声,看帖必回;看帖不回,无人道。
刚好用到,百感交集能在汇站网找到。
看看
拿走了,感谢分享。
谢谢提供下载
拿走了,感谢分享!