我经常看到很多网站上的 logo 有一种席卷而来的效果,非常漂亮。今天,我在我的网站上添加了这个效果。添加后的效果请参见本网站的徽标
徽标扫掠效果的想法非常简单,如下所示:
1.添加 CSS3 伪元素扫掠层:bfore 或:after;
2.变换:旋转(-45 度)45 度;
3、CSS 控制位置、动画时间等。
那么,如何修改 CSS 属性并为网站的徽标添加全面效果呢?
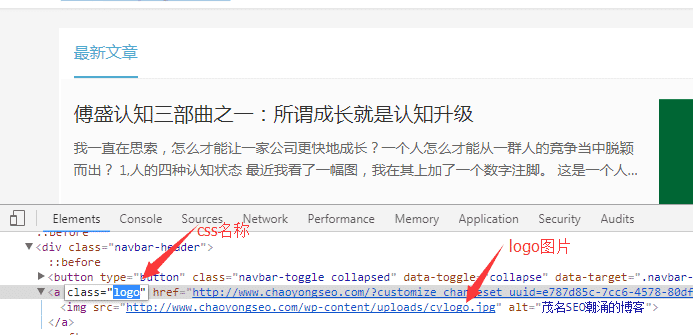
步骤 1:右键单击网站徽标-选中,打开代码视图面板,找到网站徽标图像的徽标元素选择器名称(即 logo)。
第二步,把以下代码加入主题 CSS 中
/**logo 扫光效果 CSS**/
.logo{
position: relative;
overflow: hidden;
float:left;
max-height: 50px;
}
.logo:before {
content: “”;
position: absolute;
width: 150px;
height: 10px;
background-color: rgba(255, 255, 255, 0.5);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: blink 1s ease-in 1s infinite;
animation: blink 1s ease-in 1s infinite;
}
@-webkit-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-o-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-moz-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@keyframes blink {
from {left: -100px;top: 0;}
to {left: 320px;top: 0;}
}
关键帧规则可以控制扫描动画的开始位置和结束位置。以上参数可根据徽标的大小和布局进行调整。您可以根据需要调整上述代码中的参数,以适应您的网站徽标。
对于部分自适应主题,需要删除以下代码:
.logo{
position: relative;
overflow: hidden;
float:left;
max-height: 50px; 

}
修改后,您可以通过刷新网站主页来查看效果。有时您可能无法立即查看修改后的效果。别担心。这主要是由于网页缓存或使用 CDN 服务。您可以通过了解浏览器缓存、刷新 CDN 或临时禁用 CDN 来快速查看效果。
本文章已结束,如转载请注明:汇站网 » 为 WordPress 站点 Logo 添加扫光
免责声明
1 网站名称:汇站网
2 永久网址:https://www.huizhanii.com
3 本站资源来源于网友投稿和付费购买,仅供编程人员及源代码爱好者下载参考与研究,不提供任何技术支持服务!
4 资源展示图片及相关信息仅供参考,不代表本站立场!本站仅作为信息存储平台
5 禁止在服务器和虚拟机上搭建运营,所有资源仅限本地调试与研究使用,不支持联网运行!
6 未经版权方授权,严禁用于商业用途。使用者如违反国家法律法规,需自行承担全部法律责任!
7 请在下载后24小时内删除!建议支持正版授权作品
8 如资源侵犯您的合法权益,请提供版权证明及相关作品信息发送至邮箱:972908224@qq.com我们将及时处理
9 如遇下载链接失效或支付未到账,请联系站长处理
10 欢迎投稿优质源码或教程,审核通过后将获得相应奖励
11 资源收费仅用于维持网站正常运营
12 数字商品具有特殊性质,一经购买概不退款
13 查看更多详情


常见问题
相关文章
猜你喜欢
- WordPress教程 在文章的侧边栏添加一项滚动公告功能 2024-11-26
- WordPress主题美化升级 – 在侧边栏添加古诗一言小工具 2024-11-26
- WordPress美化 子比主题zibll美化最新new发布文章列表角标 2024-11-17
- WordPress美化 给网站右侧栏添加天气预报-自定义HTML代码设置 2024-10-23
- wordpress美化 纯代码给网站添加一个版权声明教程 2024-10-23
- WordPress文章美化 为博客内容页添加展开收缩功能 2024-10-18
- wordpress美化 子比主题大banner首页添加滚动图片+卡片自适应(附带代码教程) 2024-10-16
- wordpress美化 纯代码实现网站侧边栏添加广告按钮 2024-10-10
- 炫丽版给网站添加一个漂亮的Loading加载动画 2024-08-01
- 使用一行代码让您的网站菜单图标实现旋转效果 2024-07-08

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫












