有买家昨天下午来找我,说是和某某网一样的标题。汇站网鼓捣了半天终于完成,让我们在这里公开代码。
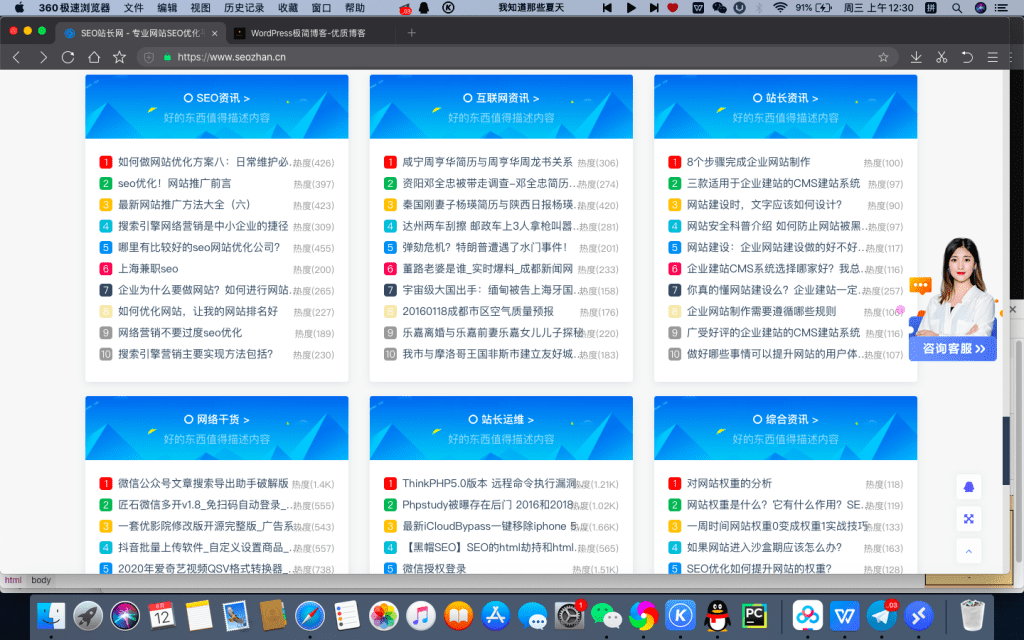
设计草图:
教程开始
首先来到目录: ripro/parts/home-mode
将以下代码全部替换:
<div class=”section” style=” padding-bottom: 20px; “>
<div class=”container”>
<div class=”row”>
<?php
$mode_ulistpost = _cao(‘mode_ulistpost’);
foreach ($mode_ulistpost[‘catulist’] as $key => $cms) {
$args = array(
‘cat’ => $cms[‘category’],
‘ignore_sticky_posts’ => true,
‘post_status’ => ‘publish’,
‘posts_per_page’ => $cms[‘count’],
‘orderby’ => $cms[‘orderby’],
);
///////////S CACHE ////////////////
if (CaoCache::is()) {
$_the_cache_key = ‘ripro_home_ulist_posts_’.$args[‘cat’];
$_the_cache_data = CaoCache::get($_the_cache_key);
if(false === $_the_cache_data ){
$_the_cache_data = new WP_Query($args); //缓存数据
CaoCache::set($_the_cache_key,$_the_cache_data);
}
$data = $_the_cache_data;
}else{
$data = new WP_Query($args); //原始输出
}
///////////S CACHE ////////////////
$category = get_category( $cms[‘category’] );
$this_i = 0; ?>
<div class=”col-12 col-sm-4″>
<div class=”uposts”>
<div class=”codesign-list lazyload visible” data-bg=”<?php echo esc_url( $cms[‘bgimg’] ); ?>”>
<h4 class=”codeisgn-h4″><i class=”fa fa-circle-o”></i> <a<?php echo _target_blank();?> href=”<?php echo esc_url( get_category_link( $category->cat_ID ) ); ?>”><?php echo $category->cat_name; ?> ></a></h4>
<span class=”codesign-esc”><p><?php echo $cms[‘desc’];?></p></span>
<div class=”codesign-cover”></div>
</div>
<?php while ( $data->have_posts() ) : $data->the_post();
$this_i++;
echo ‘<div class=”hentry”><h2 class=”title”><span class=”post-num num-‘.$this_i.'”>’.$this_i.'</span><a’._target_blank().’ href=”‘.get_permalink().'” title=”‘.get_the_title().'”>’.get_the_title().'</a></h2>’;
echo ‘<div class=”meta”><span>热度(‘._get_post_views().’)</span></div></div>’;
endwhile; ?>
</div>
</div>
<?php
wp_reset_postdata();
}
?>
</div>
</div>
</div>
如果您认为背景颜色非常暗,请将以下 CSS 代码添加到背景-外观-自定义 CSS 中
/*
.uposts .codesign-cover {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #00000000;
border-radius: 4px 4px 0 0;
z-index: 0;
}
.post-list .cao-cover img{
display: none;
}
/*
这不是很美吗?你想给那些想在主页上添加一个纯标题但认为这两个栏目很难看的站长提供很多帮助吗?
本文章已结束,如转载请注明:汇站网 » Ripro 美化-将纯标题改为三栏

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫