减少网站加载时间最困难的事情是延迟。您无法减少 DNS 查找时间和 TCP 连接切换时间。
但是,我们可以预加载连接、DNS 查找和其他资源。
静态资源预加载
静态资源预加载是一种新的 web 标准。使用预加载,您可以轻松获取和管理资源获取和呈现的顺序。预加载的优点是它不会干扰窗口的 onload 事件,并以高优先级下载资源。
常见的有预加载的图像、JavaScript、CSS、字体等。预加载的图像代码示例:
<linkrel=“preload”href=“image.png”>
预加载资源时,我们可以调整它们的顺序,然后将关键资源放在首位。
预加载页面字体代码示例:
<link rel="preload" href="https://domain.com/fonts/currentfont.woff" rel="external nofollow" as="font" crossorigin>
引用其他域中的资源时需要跨源标记。
Javascript 预加载示例:
<script>
var res = document.createElement("link");
res.rel = "preload";
res.as = "style";
res.href = "css/cssfile.css";
document.head.appendChild(res);
</script>CSS 预加载示例
<link rel="preload" href="/css/cssfile.css" rel="external nofollow" as="style"> Google Chrome、Firefox 和 opera 都支持预加载。微软的 edge 也宣布了它的支持,但尚未得到证实。 预取 预取是一种低优先级指令。他将告诉浏览器在空闲时间在后台加载资源,并将其保存在浏览器缓存中。预取主要包括链接预取、DNS 预取、网页预呈现等 链路预取 Linkprefetch 是最简单的预取指令。它将告诉浏览器在后台下载基于链接的资源,并将它们保存在浏览器缓存中。如果用户访问链接的资源,他将显示为即时加载的资源。 使用链接预取图片的示例: <linkrel=“prefetch”href=“image.png”> 一些 WordPress 主题支持预取,通常在主题选项-performance 中。 除了 safari、iossafari 和 Opera Mini 之外,大多数新浏览器都支持链接预取。 DNS 预取 Dnsprefetch 是一条指示浏览器在后台执行 DNS 查找以减少延迟的指令。当用户单击链接时,DNS 查找完成。
DNS 预取示例:
<!-- Prefetch DNS for external assets --> <link rel="dns-prefetch" href="//fonts.googleapis.com" rel="external nofollow" > <link rel="dns-prefetch" href="//www.google-analytics.com" rel="external nofollow" > <link rel="dns-prefetch" href="//cdn.cheshirx.com" rel="external nofollow" >
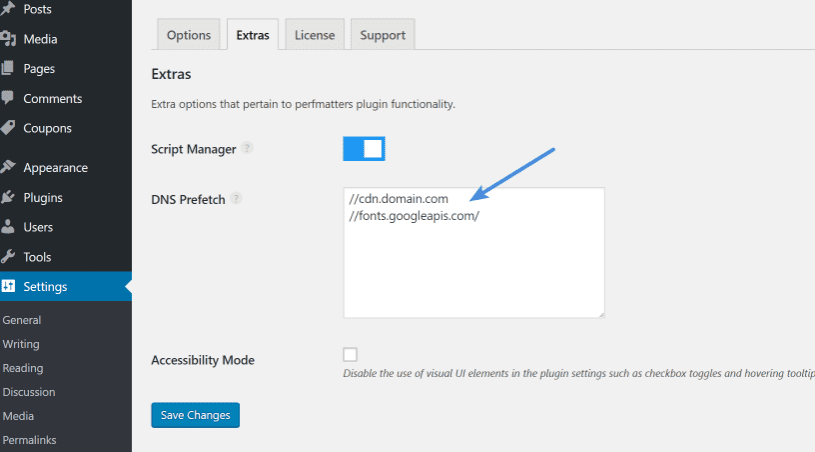
这里可以使用一款插件 Perfmatters,在插件设置页面输入域名即可进行 DNS 预取。插件价格不低。
预渲染
网页预渲染类似于 prefetch,但是他会指示浏览器在后台加载整个页面,包括页面内的所有资源。
网页预渲染并不常用,此功能耗费带宽较大,并且很多浏览器都不支持预渲染。
预连接
预连接类似于 DNS 预取,但是预连接会比 DNS 预取节省几次往返请求,减少连接时间。
Google 字体预连接示例:
<link href="fonts.gstatic.com" rel="external nofollow" rel="preconnect" crossorigin>
这个代码需要存在于 Preconnect 预连接工作的标头中,下面是 js 代码:
function preconnectTo(url) {
var hint = document.createElement("link");
hint.rel = "preconnect";
hint.ref = url;
document.head.appendChild(hint);
}添加到主题的 header.php 头部文件。
前面提到的 Perfmatters 插件里也有这个设置。
本文章已结束,如转载请注明:汇站网 » WordPress 终极优化指南–静态资源预加载、链接预取、DNS 预取、网页预渲染、链接预连持续接

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫







纯代码实现上传图片时自动将图片重命名为文章标题.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)





