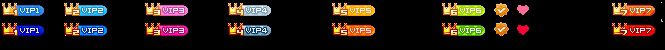
很多朋友都添加了评论明星,即根据评论数量设置评论级别,如下图所示:
网上也有教程。这次使用的主题是 ripro 日的主题。
1.在主题的functions.php中添加以下代码:
/**
* WordPress 添加评论之星等级
* https://www.zkww.site/
*/
function get_author_class($comment_author_email,$user_id){
global $wpdb;
$author_count = count($wpdb->get_results(
“SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = ‘$comment_author_email’ “));
/*如果不需要管理员显示 VIP 标签,就把下面一行的 // 去掉*/
// $adminEmail = get_option(‘admin_email’);if($comment_author_email ==$adminEmail) return;
if($author_count>=10 && $author_count<20)
echo ‘<a class=”cvip1″ title=”星海达人 LV.1″></a>’;
else if($author_count>=20 && $author_count<40)
echo ‘<a class=”cvip2″ title=”星海达人 LV.2″></a>’;
else if($author_count>=40 && $author_count<80)
echo ‘<a class=”cvip3″ title=”星海达人 LV.3″></a>’;
else if($author_count>=80 && $author_count<160)
echo ‘<a class=”cvip4″ title=”星海达人 LV.4″></a>’;
else if($author_count>=160 && $author_count<320)
echo ‘<a class=”cvip5″ title=”星海达人 LV.5″></a>’;
else if($author_count>=320 && $author_count<640)
echo ‘<a class=”cvip6″ title=”星海达人 LV.6″></a>’;
else if($author_count>=640)
echo ‘<a class=”cvip7″ title=”星海达人 LV.7″></a>’;
}
2.打开RiPro日主题的评论文件(一般在\ripro\inc\theme-functions.php 里)(一般在 1565 行左右),找到:
printf( ‘<cite class=”%s”><i class=”fa fa-diamond”></i> %s</cite>’,$vip_name_class ,$CaoUser->vip_name().’ ‘.get_comment_author_link() );
3.在下一行添加
get_author_class($comment->comment_author_email,$comment->user_id); if($comment->user_id == 1){echo “<a title=’博主’ class=’cvip’></a>”;};
4.下载下面的图片,添加到主题的 images 文件夹
5.在主题的样式 diy.css/ 其他主题 style.css 文件的最后,添加下面的样式代码:
.cvp,.cvip,.cvip1,.cvip2,.cvip3,.cvip4,.cvip5,.cvip6,.cvip7{background: url(../images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.cvp{background-position:-515px -2px;width: 16px;height: 16px;margin-bottom: -3px;}
.vp:hover{background-position:-515px -22px;width: 16px;height: 16px;margin-bottom: -3px;}
.cvip{background-position:-494px -3px;width: 16px;height: 14px;margin-bottom: -2px;}
.cvip:hover{background-position:-494px -22px;width: 16px;height: 14px;margin-bottom: -2px;}
.cvip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip1:hover{background-position:-1px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip2:hover{background-position:-63px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip3:hover{background-position:-144px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip4:hover{background-position:-227px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip5:hover{background-position:-331px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip6:hover{background-position:-441px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.cvip7:hover{background-position:-611px -22px;width: 46px;height: 14px;margin-bottom: -1px;}
本文章已结束,如转载请注明:汇站网 » RiPro 日主题附加评论之星 VIP 等级


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫