WordPress 网站使用的字体图标库一般选择 Font Awesome 或者 WordPress 官方的 Iconfont Dashicons,但是这些图标很多,大部分都没有使用,非常臃肿,可以考虑使用阿里巴巴矢量图标库 Iconfont 来选择我们网站使用的图标。接下来,boke112 将与大家分享 WordPress 如何使用阿里巴巴矢量 Iconfont。
提示:
Font 是国内功能强大、图标内容丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队致力于打造、设计和开发前端便捷工具。
1.登录:前往阿里巴巴矢量图标库 iconfont 官网登录,可以选择 GitHub 或者新浪微博账号快速登录(建议选择 Github 账号登录,或者注册一个没有它的账号),登录后点击【我已阅读并同意 Iconfont 的法律声明】按钮即可。
获取 JS 代码
一是没有新的主题带阿里巴巴矢量 logo 库项目。添加阿里巴巴矢量 logo 库方法文章步骤创建新项目;
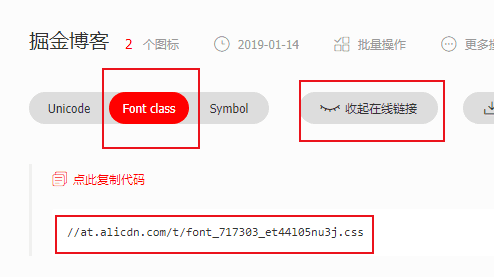
其次,这次需要使用 Symbol 来复制 JS 代码:
//at.alicdn.com/t/font_1126685_0dc7l0zgxsvr.js
引入 JS 代码
一、在当前主题目录 funtions.php 添加代码:
function add_stylesheet_to_head() {
echo "\n<script type='text/javascript' src='//at.alicdn.com/t/font_1126685_0dc7l0zgxsvr.js'></script>";
}
二、以上 JS 链接自行替换
添加css样式
在当前主题目录下的 header.php 文件中/head 前添加以下样式:
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
添加彩色图标
一、在 WordPress 后台>外观>菜单>导航标签添加以下代码:
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-Home" rel="external nofollow" ></use></svg>网站首页
二、其中 class=”icon”对应 FontClass/Symbol 前缀,icon-Home 对应图标代码
本文章已结束,如转载请注明:汇站网 » WordPress 站点使用阿里巴巴矢量图标库 Iconfont 的详细教程


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫