前言:
将 WordPress 文章的 URL 后缀从默认的.php 更改为.html,不仅能够提升页面的美观度,使其看起来更像是全静态页面,而且还能提高搜索引擎的抓取效率,从而提升网站的 SEO 表现。这种改动简单易行,只需几步操作即可实现。
文章页面设置
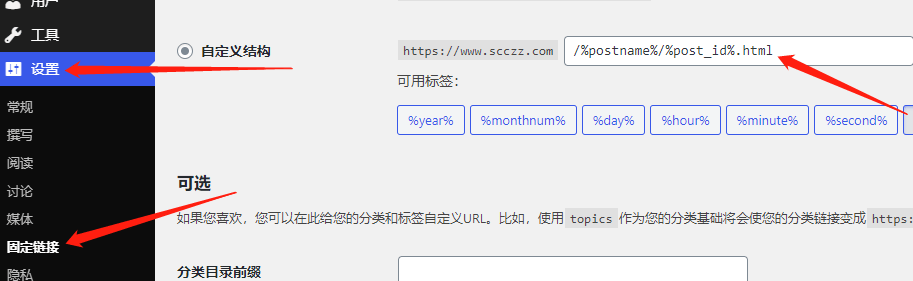
首先,登录 WordPress 后台,依次点击“设置”>“固定链接”。

在这里,你可以将文章链接的 URL 后缀更改为.html。具体来说,你可以选择在 URL 中显示文章的别名(post name)或 ID(post id),这完全取决于你的个人喜好。例如,如果你选择使用文章别名,那么 URL 的格式将类似于:https://你的域名/分类名/文章别名.html。当然,你也可以根据自己的需求,自由调整 URL 的格式。
需要注意的是,在更改 URL 格式时,务必先删除原有的斜杠(/)符号,然后再添加.html 后缀。这样,你的 URL 才会正确显示为.html 格式。
此外,如果你希望将新建页面的 URL 后缀也更改为.html,可以通过修改主题的功能文件(functions.php)来实现。具体操作如下:
1. 打开你的主题文件夹,找到 functions.php 文件。
2. 在文件开头添加以下代码:
/*网站名称:汇站网*/
/*原文链接:https://www.huizhanii.com/38769.html*/
add_action('init', 'html_page_permalink', -1);
function html_page_permalink() {
global $wp_rewrite;
if ( !strpos($wp_rewrite->get_page_permastruct(), '.html')){
$wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html';
}
}
3. 保存并关闭文件。
4. 重新登录 WordPress 后台,更新固定链接设置。
完成以上操作后,你的新建页面的 URL 后缀也将变为.html 格式。
此外,值得一提的是,URL 的优化对于 SEO 至关重要。如果文章 ID 杂乱无章,不仅不利于搜索引擎抓取,也会影响用户的阅读体验。因此,保持文章 ID 的连续性和规律性,对于提升网站 SEO 表现具有重要意义。
总之,将 WordPress 文章的 URL 后缀更改为.html,不仅能够提升页面的美观度和用户体验,还能提高搜索引擎的抓取效率,从而提升网站的 SEO 表现。这种改动简单易行,只需几步操作即可实现,值得广大 WordPress 用户尝试。
本文章已结束,如转载请注明:汇站网 » WordPress 教程 文章链接 Url 改为.Html 静态文件
 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫