这个角标貌似很流行,连老油条在更新的它的站都用到了,汇站网今天就分享下 RIPRO 修改-菜单增加角标方法。效果如上图,当然颜色随你定,很简单!
方法
首先复制这段css到/ripro/assets/css/diy.css里,
.vip { display: inline-block; transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold; } .new { display: inline-block; transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: linear-gradient(to top, #f308a0 0%, #fb0655 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold; } /*菜单标签美化*/ .label { display: inline-block; transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: linear-gradient(to right, #6454ef 0%, #3021ec 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold; }
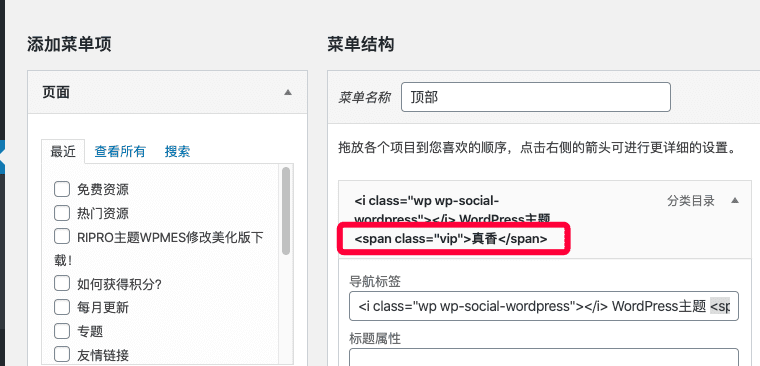
然后到主题下面的菜单设置里,在你的菜单名字后面添加上你需要的代码,如
<span class="vip">真香</span>
本文章已结束,如转载请注明:汇站网 » RIPRO 美化之菜单增加角标 WordPress 美化教程
免责声明
1 网站名称:汇站网
2 永久网址:https://www.huizhanii.com
3 本站资源来源于网友投稿和付费购买,仅供编程人员及源代码爱好者下载参考与研究,不提供任何技术支持服务!
4 资源展示图片及相关信息仅供参考,不代表本站立场!本站仅作为信息存储平台
5 禁止在服务器和虚拟机上搭建运营,所有资源仅限本地调试与研究使用,不支持联网运行!
6 未经版权方授权,严禁用于商业用途。使用者如违反国家法律法规,需自行承担全部法律责任!
7 请在下载后24小时内删除!建议支持正版授权作品
8 如资源侵犯您的合法权益,请提供版权证明及相关作品信息发送至邮箱:972908224@qq.com我们将及时处理
9 如遇下载链接失效或支付未到账,请联系站长处理
10 欢迎投稿优质源码或教程,审核通过后将获得相应奖励
11 资源收费仅用于维持网站正常运营
12 数字商品具有特殊性质,一经购买概不退款
13 查看更多详情

下一篇: RiPro主题设置之高级分类文章菜单
常见问题
相关文章
猜你喜欢
- WordPress 子比(Zibll)主题适配的发卡功能插件源码 2025-06-26
- 针对WordPress(简称WP)平台下的zibll子比主题,其配套的发卡功能插件的完整源码 2025-05-26
- 最新WordPress全站整合包,内含免授权子比主题8.1及网创资源自动同步更新功能 2025-03-21
- WordPress AI文章自动生成与配图、长尾关键词衍生、内容批量抓取 2025-03-04
- WordPress教程:纯代码实现文章摘要添加ai功能 2024-12-03
- WordPress精简版CMS主题样式Class 2024-11-28
- WP-AutoPostPro中文版:WordPress高效自动内容采集与发布插件 2024-11-26
- 为WordPress网站页面添加水印的教程——附带JS源代码 2024-11-26
- WordPress教程 在文章的侧边栏添加一项滚动公告功能 2024-11-26
- WordPress主题美化升级 – 在侧边栏添加古诗一言小工具 2024-11-26
热门评论
热门文章
- 2021-08-01 846
WordPress主题美化升级 – 在侧边栏添加古诗一言小工具
2024-11-26 1,078WordPress美化 子比主题zibll美化最新new发布文章列表角标
2024-11-17 991- 2021-04-30 682
WordPress美化 给网站右侧栏添加天气预报-自定义HTML代码设置
2024-10-23 1,104
热门标签
- 大转盘问答系统免授权源码WordPress纯代码添加Hreflang Tag标签动画网页背景关闭445端口微信游戏互动营销活动抽奖系统手工外网端Meta Box AIO v1.16.1 已激活版强大的制作神器仿百度网盘文件管理系统HTTPS协议Discuz微信应用小程序wordpress文章采集发布WordPress搜索收录推送插件我的订单个人订单查询页程序源码复古的卡式录音机HTML5JustMedia主题免授权版无限制红盟云卡PHP发卡网源码蓝色Discuz x3.4易贝文档写作阅读平台windows收款系统平台Discuz x3.2模板WP如何启用HTTPSWordPress分类目录中添加特色图像聚合系统源码系统软件库PHP源码文章命名规则网址导航网站模板源支付微信店员监控使用教程jQuery全屏网页视频播放器


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫













