修复说明:
– 修复了多线路时播放页列表点击其他线路仍然播放默认线路的问题。
– 修复了前台黑白切换和字体颜色切换失效的问题。
– 修复了微信二维码没有与苹果控制后台对接的问题。
– 优化了换一换功能的图片加载速度。
– 修复了 PC 页面下滑时出现空白的问题。
– 修复了播放页列表无法滑动的问题。
– 修复了换一换功能失效的问题。
– 修复了分享无链接的问题。
– 修复了页面下拉时顶部导航栏透明化的问题。
– 修复了播放列表点击排序无法切换正序倒序的问题。
– 修复了赞赏二维码的问题,并调用了后台设置。
使用说明:
安装说明:
网站模板和手机模板都是【conch】模板目录【moban】,清理缓存。
注意微信观看功能要在 conch/js/jquery.stem.js 这个文件夹修改相应的内容 第 301 行
幻灯片推荐 9 大图模式需要上传海报图,建议尺寸 1680px*580px 小图模式需设置 3 个推荐才显示
热播推荐 1 建议推荐 18 个最 jia(适配换一换功能)。
切记一定要安装PHP扩展 《sg11》 php 版本选择 7.0~7.2
海螺主题首页广告代码:
<a href="https://www.qsgys.top" rel="external nofollow" rel="external nofollow" ><img src=https://www.qsgys.top/guangao/1.png" width="100%" height="100"></a>
<div class="ggimg">
<a href="https://www.qsgys.top" rel="external nofollow" rel="external nofollow" target="_blank">
<img src="https://www.qsgys.top/guangao/1.png">
</a>
<a href="https://www.qsgys.top/" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<img src="https://www.qsgys.top/guangao/1.png">
</a>
<a href="https://www.qsgys.top/" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<img src="https://www.qsgys.top/guangao/1.png">
</a>
<a href="https://www.qsgys.top/" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank">
<img src="https://www.qsgys.top/guangao/1.png">
</a>
</div>
<style>
.ads.ads_w {
max-height: 100% !important;
}
.ggimg {
width: 100%;
border-radius: 4px;
}
.ggimg a {
display: block;
margin: 0;
width: 50%;
height: 80px;
float: left;
}
.ggimg a img {
width: 100%;
height: 100%;
}
@media only screen and (max-width:465px) {
.ggimg a {
width: calc(50% - 4px);
}
}
</style>
PS:这个代码建议放在【全站通栏横幅广告】
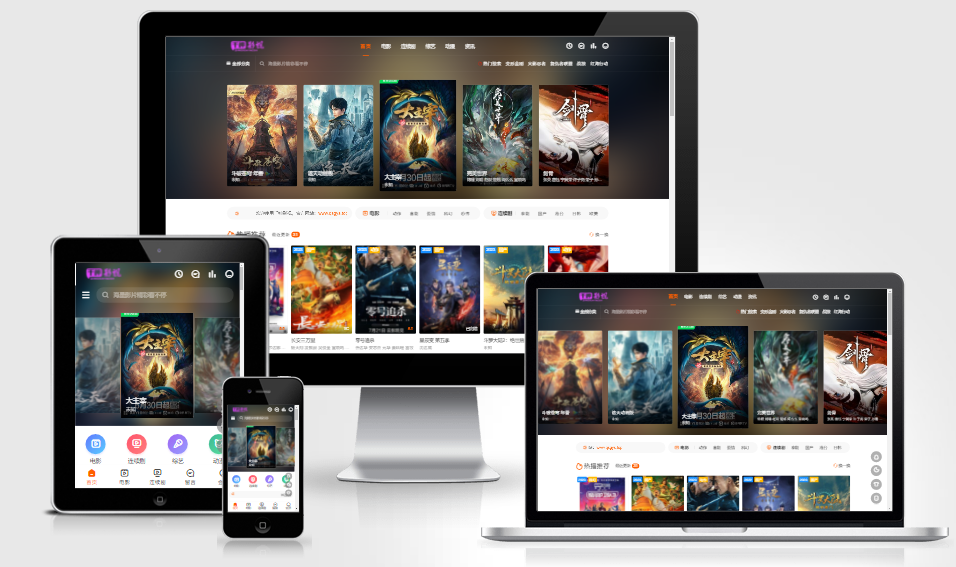
截图演示:
本文章已结束,如转载请注明:汇站网 » 苹果 CMS 海螺模版 V20 修复版(带广告代码)


 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫