正文:
如果你想在自己的博客中使用其他网站的防盗链图片,而只有该网站的域名才能访问,那么你需要先将该图片下载到本地,然后再上传到自己的博客上。这样做可能会很麻烦。今天想到了一个简单的方法,只需添加一段 jQuery 代码,就能轻松实现盗链,而对方网站也不会有任何反应,哈哈哈。
具体方法如下:
1、将相应的 jQuery 文件(如jquery-1.11.3.min.js)放在网站的根目录下。
2、修改网站根目录下的 wp-content/themes/quickchic/single.php 文件,在文件末尾添加以下内容(注意:quickchic 是你自己使用的主题名称,请根据实际情况进行修改):
代码如下:
<script src="/jquery-1.11.3.min.js"></script>
<script type='text/javascript'>
//https://www.huizhanii.com/33265.html
function showImg( url ) {
var imgid = Math.random(),
frameid = 'frameimg' + imgid;
window['img'+imgid] = '<script>window.onload = function() { parent.document.getElementById(\''+frameid+'\').height = document.getElementById(\'img\').height+\'px\'; }<'+'/script>';
return '<iframe id="'+frameid+'" src="javascript:parent[\'img'+imgid+'\'];" frameBorder="0" scrolling="no" width="100%"></iframe>';
}
$(function(){
$('img').each(function(index, element) {
$(this).replaceWith(showImg(this.src));
});
});
</script> 最后,我们来讲一下原理:
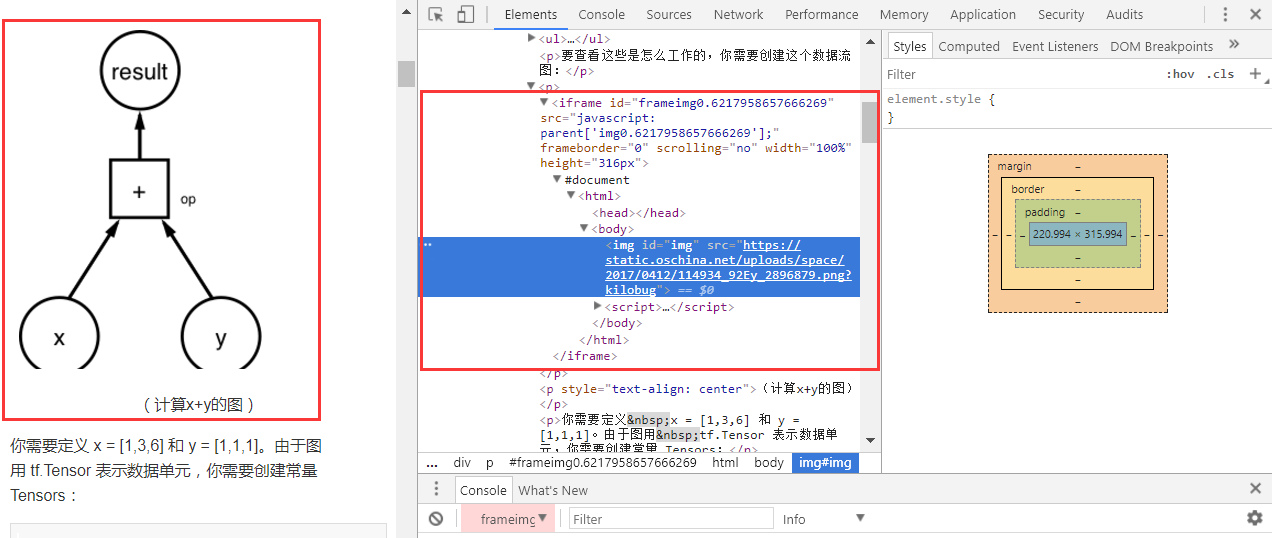
其实原理非常简单,就是通过上述的JavaScript代码,在每个包含图片的地方生成一个独立的 iframe,以实现对原图的下载。由于在 iframe 中直接下载原图,可以完美地绕过防盗链检查。具体更改后,生成的网页源代码如下图所示:

本文章已结束,如转载请注明:汇站网 » WordPress 利用 jQuery 代码绕过防盗链限制
 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫