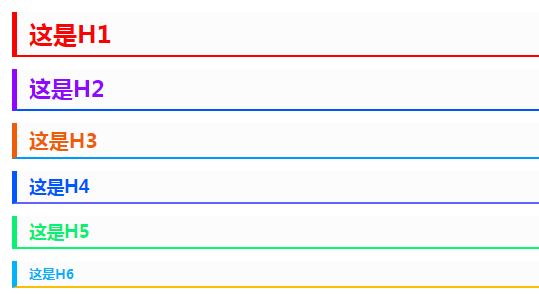
效果图展示:
代码如下:
/*文章页标签美化*/
.entry-content h1 {
color: #f70404;
font-size: 28px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #f70404;
padding: 5px 12px;
border-left: 5px solid #f70404;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h2 {
color: #9008ff;
font-size: 24px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #9008ff;
padding: 5px 12px;
border-left: 5px solid #9008ff;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h3 {
color: #ee5e0a;
font-size: 20px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #ee5e0a;
padding: 5px 12px;
border-left: 5px solid #ee5e0a;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h4 {
color: #0056ff;
font-size: 16px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #0056ff;
padding: 5px 12px;
border-left: 5px solid #0056ff;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h5 {
color: #0bf072;
font-size: 13px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #0bf072;
padding: 5px 12px;
border-left: 5px solid #0bf072;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h6 {
color: #00b3fa;
font-size: 10px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #00b3fa;
padding: 5px 12px;
border-left: 5px solid #00b3fa;
margin: 12px 0px;
border-radius: 0rem;
}
/*文章页标签美化*/
教程使用说明:
这个美化代码只是针对文章页的 CSS 样式,而不是所有标题标签的样式,请注意区分。
首先,在主题模板中找到style.css文件,我使用的是总裁主题,所以将代码直接放在 style.css文件中。
然后,找到.entry-content h1 或其他标题标签的样式,并将其修改为上述提供的代码。
你可以根据个人喜好,自行修改代码中的颜色和字体大小。
本文章已结束,如转载请注明:汇站网 » (WordPress 美化)文章内容标题 H 标签美化教程

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫