正文:
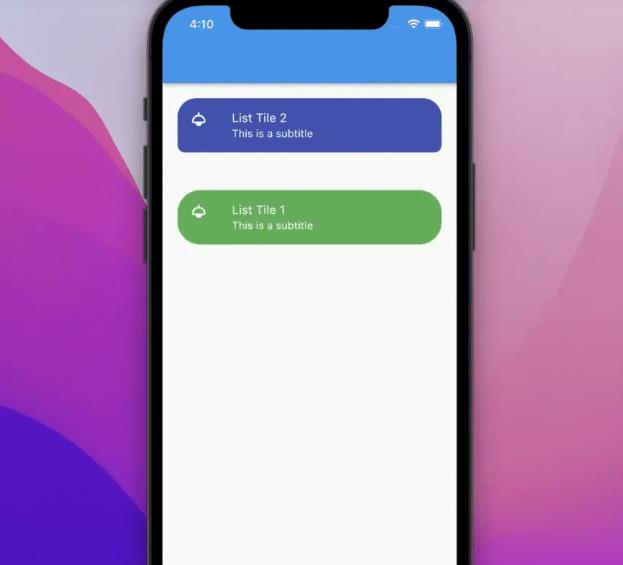
在 Flutter 中,如果你想要创建一个具有圆角长按波纹效果的 ListTile 小部件,你可以通过将其形状属性 shape 设置为 RoundedRectangleBorder(/*…*/) 来实现。下面是一个具体的例子来说明这一点。
代码如下:
// https://www.huizhanii.com
Scaffold(
appBar: AppBar(title: const Text('uedbox.com')),
body: Padding(
padding: const EdgeInsets.all(20),
child: Column(
children: [
const ListTile(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(25),
topRight: Radius.circular(25),
bottomRight: Radius.circular(10),
bottomLeft: Radius.circular(10))),
tileColor: Colors.indigo,
textColor: Colors.white,
iconColor: Colors.white,
leading: Icon(Icons.light),
title: Text('List Tile 2'),
subtitle: Text('This is a subtitle'),
),
const Divider(
height: 50,
),
ListTile(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30)),
tileColor: Colors.green,
textColor: Colors.white,
iconColor: Colors.white,
leading: const Icon(Icons.light),
title: const Text('List Tile 1'),
subtitle: const Text('This is a subtitle'),
),
],
),
),
);
本文章已结束,如转载请注明:汇站网 » ListTile 创建圆如何在 Flutter 中进行

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫











