源码概述:
为了提升您网站的安全性和信任度,我们建议您在网站页面的右下角添加MySSL 安全认证图标。这不仅能够向访问者展示您对网站安全的重视,还能有效提升用户体验。
以下是添加 MySSL 安全认证图标的详细步骤:
1. 首先,您需要获取 MySSL 安全认证图标的代码。您可以访问 MySSL 官方网站,选择适合您网站风格的图标样式,并复制相应的HTML 代码。
2. 接下来,将复制的代码粘贴到您网站的 HTML 文件中。为了确保图标的显示效果,建议您将代码放置在页面的底部,例如在`
`标签的最后。3. 为了避免样式冲突,您可以为 MySSL 安全认证图标添加一个独特的类名。例如,您可以使用`my-ssl-icon`作为类名。这样,在编写 CSS 样式时,您可以轻松地定位到这个图标,并对其进行个性化的样式调整。
4. 如果您希望进一步美化 MySSL 安全认证图标,可以通过 CSS 对其进行样式调整。例如,您可以设置图标的大小、位置、边框等属性,使其与您的网站风格更加协调。
5. 最后,保存您的更改,并刷新网站页面。如果一切正常,您应该能在页面右下角看到 MySSL 安全认证图标。
通过以上步骤,您就可以轻松地在网站上添加 MySSL 安全认证图标,为您的网站增添一份信任和安全感。同时,这也有助于提升用户对您网站的认可度和满意度。
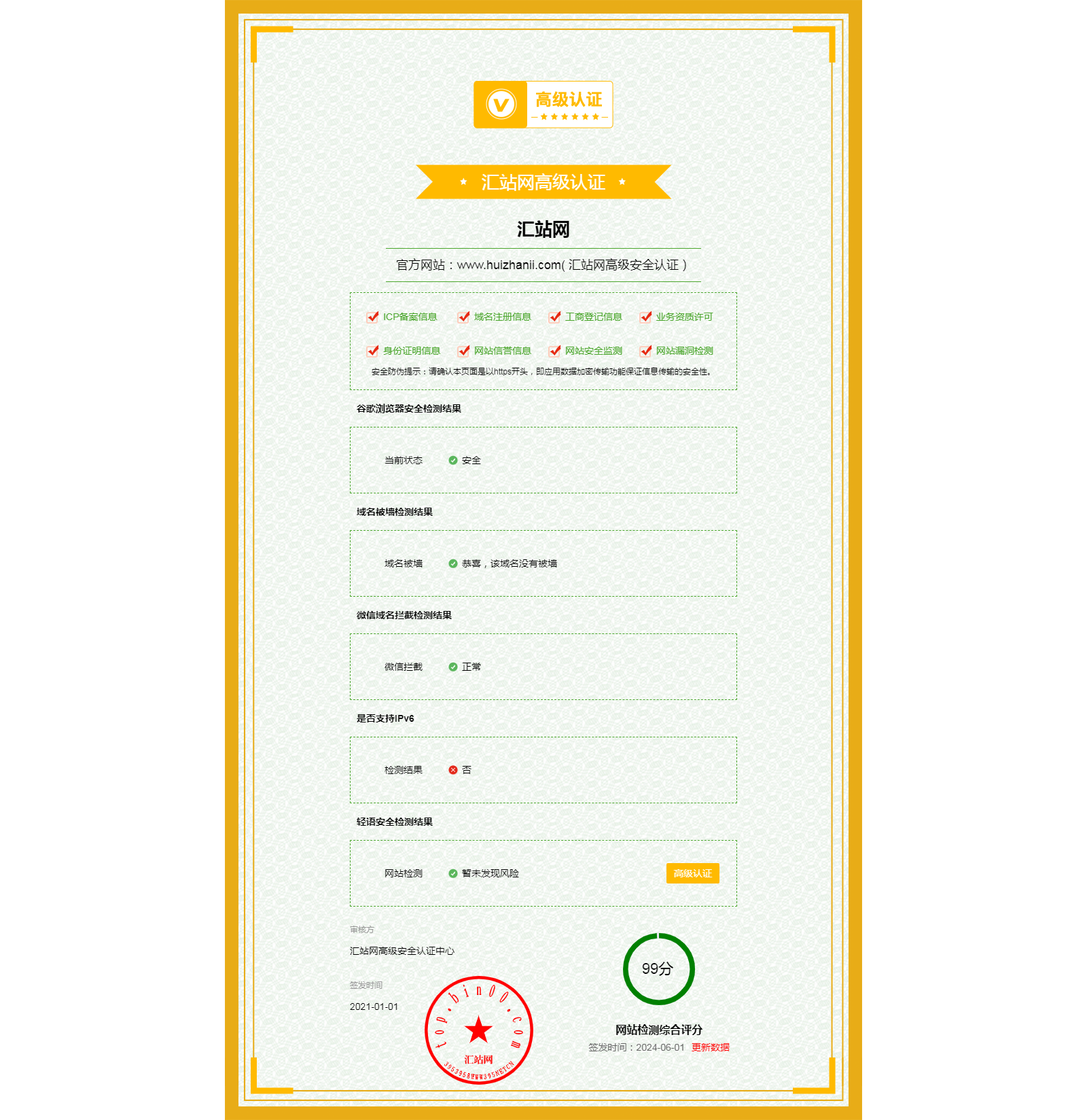
源码演示截图:
资源附件:
本文章已结束,如转载请注明:汇站网 » 给网站底部添加高级安全认证页面 HTML 源码

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫















打卡签到成功!每天打卡,遇见美好生活
谢谢提供下载
谢谢提供下载
找了很久,居然在huizhanii.com找到了,感谢汇站网的分享!