源码概述:
这是一个采用渐变色的 HTML 卡片源码,设计精巧,功能多样。它既可以作为网页中的导航卡片,供用户点击跳转,也能轻松嵌入到网页的任何部位,成为您网页设计的一部分。但请注意,在使用时,需确保卡片在全屏自适应高度的情况下展示,以达到最佳效果。
只需将这份源码放入您的模版项目中,它便能即刻生效。源码包内还贴心配备了 CSS 文件,无需您再额外寻找或编写样式代码,为您节省宝贵的时间与精力。
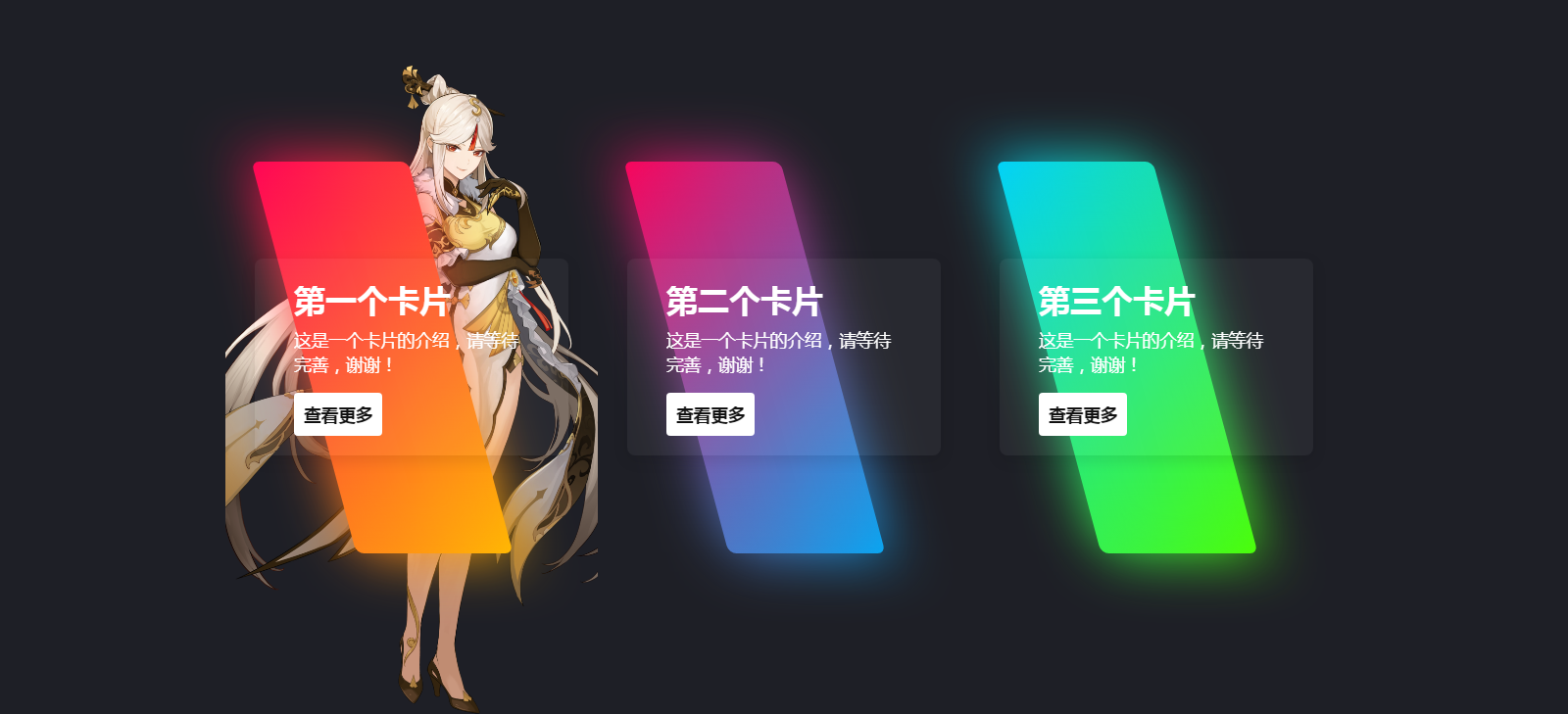
演示截图:
HTML 部分
# 汇站网
# https://www.huizhanii.com/?p=39733
<div class="container">
<div class="box">
<span></span>
<div class="content">
<h2>第一个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看更多</a>
</div>
</div>
</div>
<div class="box">
<span></span>
<div class="content">
<h2>第二个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看更多</a>
</div>
</div>
<div class="box">
<span></span>
<div class="content">
<h2>第三个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >查看更多</a>
</div>
</div>
资源附件:
本文章已结束,如转载请注明:汇站网 » HTML 源码打造的渐变效果卡片,附带鼠标交互响应

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫















很不错的网站,支持下
啦啦啦,感谢,再次感谢。