前言:
为了提升用户体验,我们为 WordPress 正文添加了一个新的功能,即“最近浏览”。这个功能可以让您随时查看您最近浏览过的文章,方便您快速找到您感兴趣的内容。无论您是在电脑上还是在移动设备上浏览,都可以轻松使用这个功能。我们相信,这个新功能将为您的 WordPress 阅读体验带来更多便利和乐趣。
只需将以下代码添加到functions.php文件中(在操作前请备份)
代码如下:
/* 可选参数: */
$zg_cookie_expire = 360; // cookie 过期时间,默认值是 360 天
$zg_number_of_posts = 10; // 显示篇数,默认值是 10。
$zg_recognize_pages = true;
/* 此行后不要编辑 */
function zg_lwp_header() {
if (is_single()) {
zg_lw_setcookie();
} else if (is_page()) {
global $zg_recognize_pages;
if ($zg_recognize_pages === true) {
zg_lw_setcookie();
}
}
}
function zg_lw_setcookie() {
global $wp_query;
$zg_post_ID = $wp_query->post->ID;
if (! isset($_COOKIE["WP-LastViewedPosts-coding3min"])) {
$zg_cookiearray = array($zg_post_ID);
} else {
$zg_cookiearray = unserialize(stripslashes($_COOKIE["WP-LastViewedPosts-coding3min"]));
if (! is_array($zg_cookiearray)) {
$zg_cookiearray = array($zg_post_ID);
}
}
if (in_array($zg_post_ID, $zg_cookiearray)) {
$zg_key = array_search($zg_post_ID, $zg_cookiearray);
array_splice($zg_cookiearray, $zg_key, 1);
}
array_unshift($zg_cookiearray, $zg_post_ID);
global $zg_number_of_posts;
while (count($zg_cookiearray) > $zg_number_of_posts) {
array_pop($zg_cookiearray);
}
$zg_blog_url_array = parse_url(get_bloginfo('url'));
$zg_blog_url = $zg_blog_url_array['host'];
$zg_blog_url = str_replace('www.', '', $zg_blog_url);
$zg_blog_url_dot = '.';
$zg_blog_url_dot .= $zg_blog_url;
$zg_path_url = $zg_blog_url_array['path'];
$zg_path_url_slash = '/';
$zg_path_url .= $zg_path_url_slash;
global $zg_cookie_expire;
setcookie("WP-LastViewedPosts-coding3min", serialize($zg_cookiearray), (time()+($zg_cookie_expire*86400)), $zg_path_url, $zg_blog_url_dot, 0);
}
function zg_recently_viewed() {
echo '<ul class="viewed_posts">';
if (isset($_COOKIE["WP-LastViewedPosts-coding3min"])) {
$zg_post_IDs = unserialize(stripslashes($_COOKIE["WP-LastViewedPosts-coding3min"]));
foreach ($zg_post_IDs as $value) {
global $wpdb;
$zg_get_title = $wpdb->get_results("SELECT post_title FROM $wpdb->posts WHERE ID = '$value+0' LIMIT 1");
foreach($zg_get_title as $zg_title_out) {
echo "<li><a href=\"". get_permalink($value+0) . "\" title=\"". $zg_title_out->post_title . "\">". $zg_title_out->post_title . "</a></li>\n";
}
}
} else {
}
echo '</ul>';
}
add_action('get_header','zg_lwp_header');
接下来,在你的文章右侧添加一个小工具:用于插入以下代码的文本增强功能。
代码如下:
<?php
if (function_exists('zg_recently_viewed')){
if (isset($_COOKIE["WP-LastViewedPosts-coding3min"])) {
zg_recently_viewed();
}
} ?>
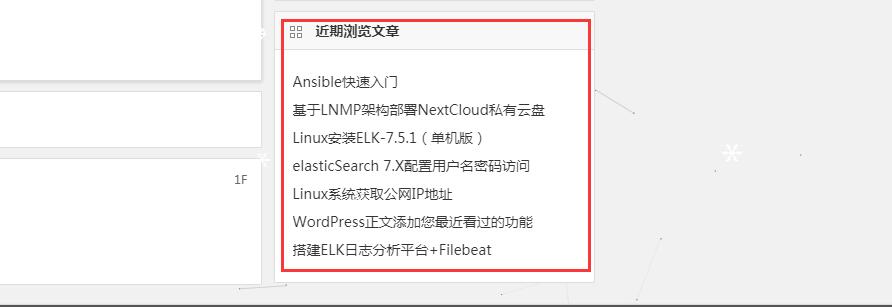
效果图
本文章已结束,如转载请注明:汇站网 » WordPress 添加您最近浏览过此文章的功能

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫