前言:
作为一个在互联网上漂泊多年的网站管理员,在自己的 WordPress 网站上也发布了许多网络文章。现在自媒体无处不在,有时候我写的一些文章可能会被随意复制。虽然互联网是开放、共享、自由的,但是有些人在复制我的文章时,我可以通过以下方法告诉他们在转载文章时记得保留原文信息。以下方法经过测试,可以放心使用。
第一种方法:
以下方法在 WordPress 中经过测试可用,其他基于 PHP 的网站可以自行测试使用。您可以直接将以下代码添加到当前的functions.php文件中。
//复制文章提示
function wz_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
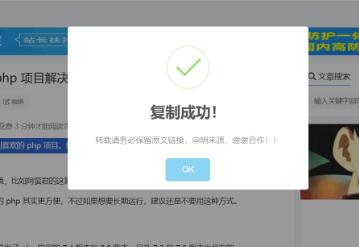
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请保留原始文章链接,谢谢合作!","success");};</script>';
}
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
效果图展示:
第二种方法:
是直接使用,没有美化和 CSS 样式。
//复制文章提示
function wz_copyright_tips() {
echo '<script>document.body.οncοpy=function(){alert("复制成功!转载请保留原始文章链接,谢谢合作!");}</script>';
}
add_action( 'wp_footer', 'wz_copyright_tips', 100 );
如果您对提示框的样式不满意,可以根据自己的需求进行美化调整。在修改版权内容复制提示代码后,为了立即看到效果,建议您在浏览器中打开隐身窗口或按下 F5 键进行强制刷新来检查效果。
本文章已结束,如转载请注明:汇站网 » 在 WordPress 中添加复制版权提示

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫