前言:
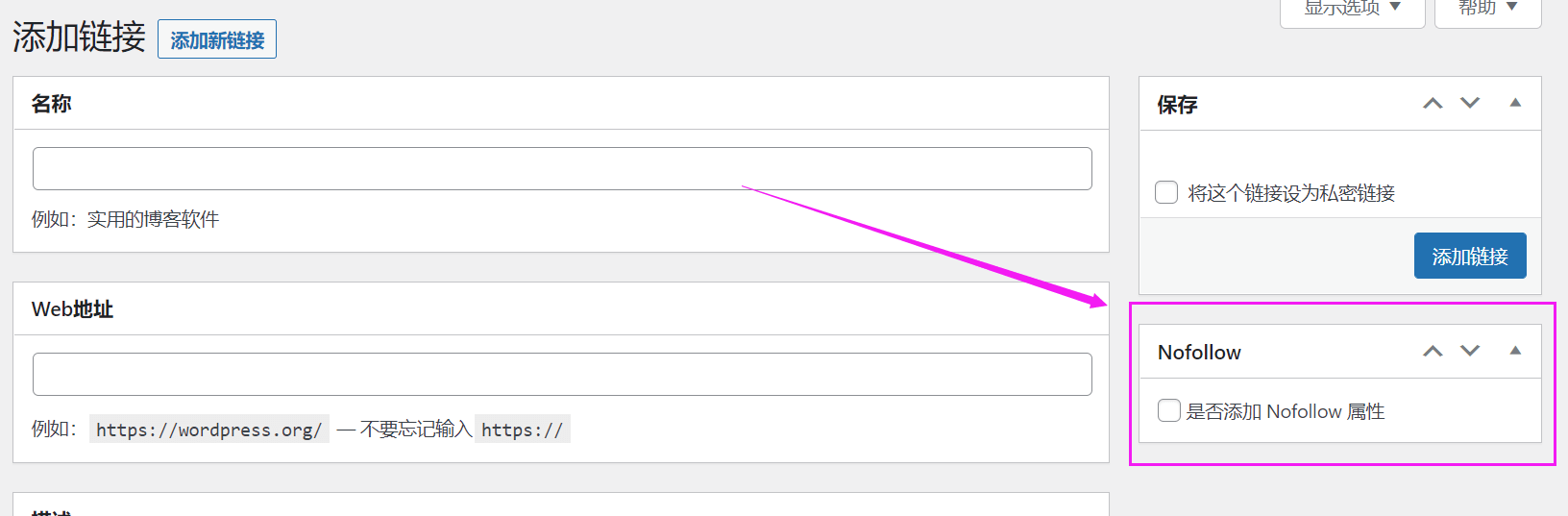
如下图:
有时候我们会发现一些站长在添加友情链接时,刚开始是没有问题的,但过几天我们再去查看时,发现链接的 rel 属性被设置成 nofollow。对于了解 SEO 的朋友来说,他们清楚这意味着什么。在这里,我们不评价这些站长的做法,只是从技术角度来看,如何在 WordPress 后台添加友情链接时设置 nofollow 选项,因为在 WordPress 后台添加友情链接时并没有这个选项。
那么该如何实现呢?下面是源码,将其添加到当前主题的functions.php文件中即可:
//WordPress 友链支持设置 nofollow 属性 laobuluo.com
add_action('load-link.php', 'fanly_blogroll_nofollow');
add_action('load-link-add.php', 'fanly_blogroll_nofollow');
function fanly_blogroll_nofollow(){
add_action('add_meta_boxes', 'fanly_blogroll_add_meta_box', 1, 1);
add_filter('pre_link_rel', 'fanly_blogroll_save_meta_box', 10, 1);
}
function fanly_blogroll_add_meta_box(){
add_meta_box('fanly_blogroll_nofollow_div', 'Nofollow', 'fanly_blogroll_inner_meta_box', 'link', 'side');
}
function fanly_blogroll_inner_meta_box($post){
$bookmark = get_bookmark($post->ID, 'ARRAY_A');
if (strpos($bookmark['link_rel'], 'nofollow') !== false) { $checked = ' checked="checked"';} else { $checked = ''; }
echo '<label><input value="1" type="checkbox" name="fanly_blogroll_nofollow_checkbox"'.$checked.'/>是否添加 Nofollow 属性</label>';
}
function fanly_blogroll_save_meta_box($link_rel){
$rel = trim(str_replace('nofollow', '', $link_rel));
if ($_POST['fanly_blogroll_nofollow_checkbox']) { $rel .= ' nofollow'; }
return trim($rel);
}
结语:
当然,如果我们诚信交换链接,还是不要做这样的事情。
本文章已结束,如转载请注明:汇站网 » 如何在 WordPress 中添加友情链接并设置 nofollow 选项

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫








![[WordPress网站构建教程]在WordPress文本的顶部或末尾插入固定内容](https://www.huizhanii.com/wp-content/themes/ceomax/timthumb.php?src=https://www.huizhanii.com/wp-content/uploads/2022/04/5529b01f2609364bb62e9ea09641e74e.png&h=200&w=300&zc=1&a=c&q=100&s=1)



