前言:
尽管 WordPress 有很多生成 Sitemap 的插件,但是我决定利用闲暇时间,按照我的强迫症原则,自己编写纯代码版本的 HTML 网站地图。下面是我记录下来的实现 HTML 网站地图的过程。
建议与WordPress 纯代码实现 XML 网站地图一起使用,效果更好。
1、在主题目录下新建一个 sitemap.php 文件,并复制粘贴以下代码:
<?php
/*
template name: 网站地图
*/
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" />
<title>网站地图 - <?php bloginfo('name'); ?></title>
<meta name="keywords" content="网站地图,<?php bloginfo('name'); ?>" />
<meta name="copyright" content="<?php bloginfo('name'); ?>" />
<link rel="canonical" href="<?php echo get_permalink(); ?>" />
<style type="text/css">
body{font-family:Microsoft Yahei,Verdana;font-size:13px;margin:0 auto;color:#000000;background:#ffffff;width:990px;margin:0 auto}a:link,a:visited{color:#000;text-decoration:none;}a:hover{color:#08d;text-decoration:none;}h1,h2,h3,h4,h5,h6{font-weight:normal;}img{border:0;}li{margin-top:8px;}.page{padding:4px;border-top:1px #EEEEEE solid}.author{background-color:#EEEEFF;padding:6px;border-top:1px #ddddee solid}#nav,.content,.footer{padding:8px;border:1px solid #EEEEEE;clear:both;width:95%;margin:auto;margin-top:10px;}
</style>
</head>
<body vlink="#333333" link="#333333">
<h2 style="text-align: center; margin-top: 20px"><?php bloginfo('name'); ?>'s SiteMap </h2>
<center></center>
<div id="nav"><a href="<?php echo esc_url( home_url() ); ?>/"><strong><?php bloginfo('name'); ?></strong></a> » <a href="<?php echo get_permalink(); ?>">网站地图</a></div>
<div class="content">
<h3>最新文章</h3>
<?php
$previous_year = $year = 0;
$previous_month = $month = 0;
$ul_open = false;
$myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC');
foreach($myposts as $post) :
?>
<li>
<time><?php the_time('j'); ?>日</time>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?> </a>
<span class="text-muted"><?php comments_number('', '1 评论', '%评论'); ?></span>
</li>
<?php endforeach; ?>
</ul>
</div>
<div class="content">
<li class="categories">分类目录<ul>
<?php wp_list_categories('title_li='); ?>
</ul></li>
</div>
<div class="content">
<li class="categories">单页面</li>
<?php wp_page_menu( $args ); ?>
</div>
<div class="footer">博客首页: <strong><a href="<?php echo esc_url( home_url() ); ?>/"><?php bloginfo('name'); ?></a></strong></div><br />
<center>
<div style="text-algin: center; font-size: 11px">Latest Update: <?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y-m-d G:i:s', strtotime($last[0]->MAX_m));echo $last; ?><br /><br /></div>
</center>
</body>
</html>
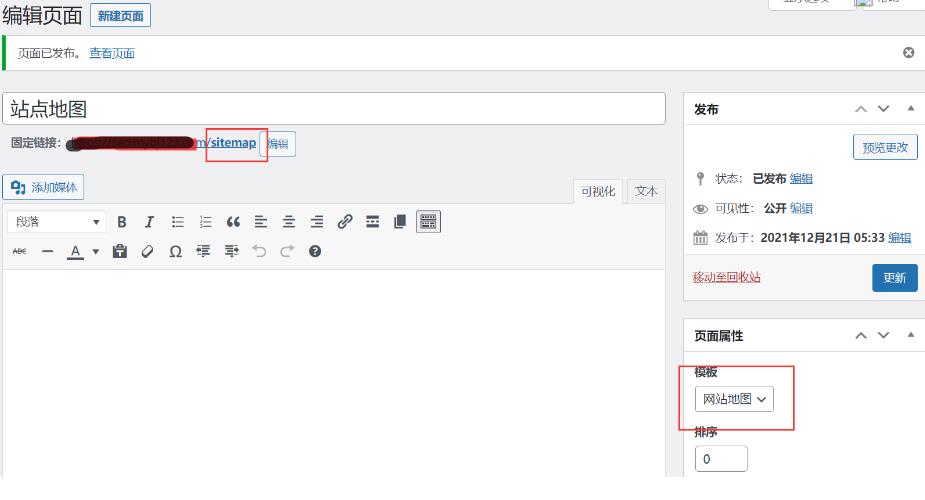
2、然后“新建页面”(如下图所示)。修改固定链接样式:
本文章已结束,如转载请注明:汇站网 » 使用 WordPress 纯代码实现 HTML 网站地图

 微信扫一扫
微信扫一扫 支付宝扫一扫
支付宝扫一扫